


时间:2016-03-03 关注公众号 来源:网络
很多网站把视频做成首页背景,可以显示动态效果,跟以往静态图片相较下更动态、更有活力,不过要寻找合适的免费影片就不是那么容易,本文介绍的 Coverr 可以提供的免费首页背景影片素材,并且使用上没有任何限制。
Coverr 收录许多适合放在网站首页做为背景的影片,这些影片采用 CC0 授权,也表示可以自由、免费下载并用于任何地方,无须标示出处或原作者。Coverr 会在每周一更新七个全新影片,目前在这里也可以找到超过 20 个以上短片。
Coverr 收录的影片涵盖各种类型,包括食物、情绪、自然、科技、朦胧、人物、城市以及动物,不仅可以在线预览,无须注册就能够直接下载,透过网站提供的程序代码将影片嵌入网站,非常方便。
若你正在寻找将动态影片运用于网站首页背景的方法,Coverr 是个不错的免费资源。
Coverr
STEP 1
开启 Coverr 网站后,将窗口往下拖曳,可以找到网站收录的所有影片素材。跟一般影片不一样的是这些影片长度普遍都不会太长(为了要节省加载时所耗费的时间),而且多半能够重复播放,效果不错。

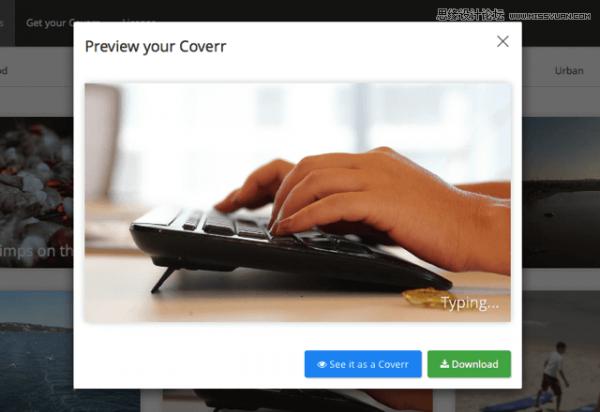
STEP 2
在点选 Coverr 网站内的任一影片后,会出现影片预览,点选「Set it as a Coverr」能将影片设定成网站首页的背景,直接预览在网页内呈现出来的效果。喜欢的话,点选右下角的绿色下载按钮即可取得影片原始文件。

STEP 3
如果你对于如何将影片嵌入网页、使它成为不间断回放的背景有些疑问,Coverr 网站内也提供了如何使用(How to use)的程序代码范例,只要把影片下载,依照 HTML、CSS 和 JavaScript 范例链结稍作修改,就能在网页内看到影片背景效果。

值得一试的三个理由:
收录许多可用于网页背景的免费影片素材
影片采用 CC0 授权,可自由下载、使用于任何用途
网站提供基本的使用范例,含 HTML、CSS 和 JavaScript
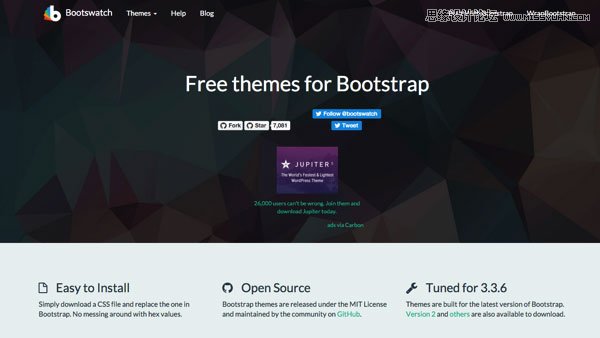
酷站彩蛋:Bootswatch
Bootstrap 是一款流行好用的前端框架,使用的人越来越多,但正因如此,很多直接套用 Bootstrap 风格网站看起来十分相似,这对于网站的视觉体验可能会受到影响,所以建议使用BS框架的用户应该尝试修改下样式。
今天为大家推荐 Bootswatch 网站,该网站目前拥有21款免费 Bootstrap 框架皮肤,对于想得到不同设计风格的用户来说这是一个简单而快速的方式。

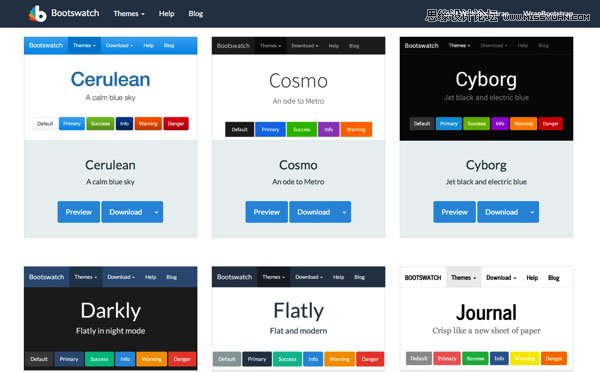
打开网站后,你会看到首页有20多款皮肤,选择你喜欢的一款,然后按「Download」下载,如下图:

此时你应该下载了一个文件名为「Bootstrap.css」的文件,用这个文件替换到Bootstrap 自带的「Bootstrap.css」即可成功更换皮肤咯,整个过程简单快捷。
那小伙伴你现在还在等什么呢?赶紧换起来吧!
下一篇:7大UI元素抓住用户心









