


时间:2011-09-16 关注公众号 来源:网络
Dreamweaver CS3中集成了Spry功能我们都知道,Spry具有对XML数据处理的功能我们也见识过,不过对于Spry的详细区域功能似乎很少见。
Spry详细区域有点类似于新闻系统中的新闻列表页和主详细页的功能。比如我们看新闻时,其中有一个页面只会显示所有新闻的标题,当对该标题感兴趣时可以单击该标题打开一个新的网页,就可以查看到该新闻的全部内容了。那么显示所有标题列表的页面我们称为“主页”,而显示具体新闻内容的页面称为“详细页”。
很显然,这个主详细页最起码得是两页。而我们使用的Spry详细区域可以在一张网页上显示,并且是无刷新的。
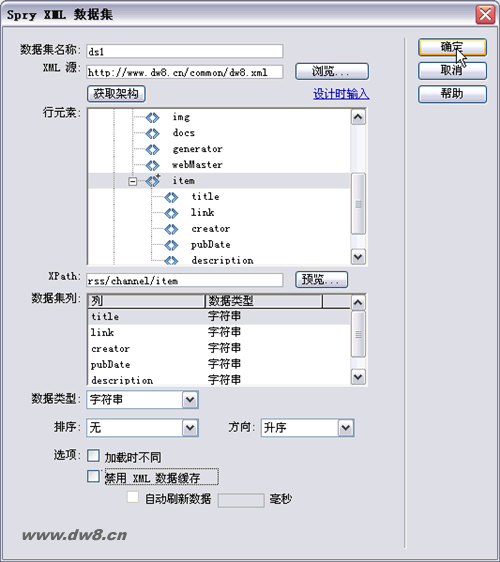
一,新建网页,绑定Spry XML 数据集



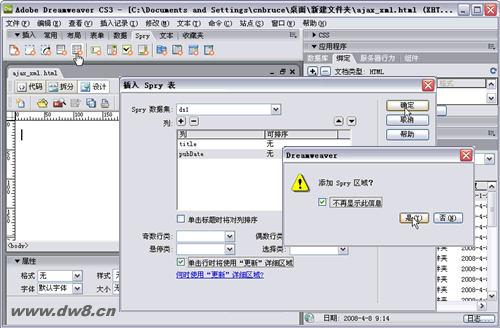
单击【插入】面板【Spry】标签下的【Spry 表】按钮,弹出的对话框中将不需要显示的【列】进行删除。
很重要的一个操作就是一定要选择 单击行时将使用“更新”详细区域。
【确定】插入Spry表,提示需要插入Spry区域。因为所有的Spry XML 数据必须在 Spry区域中才能显示。
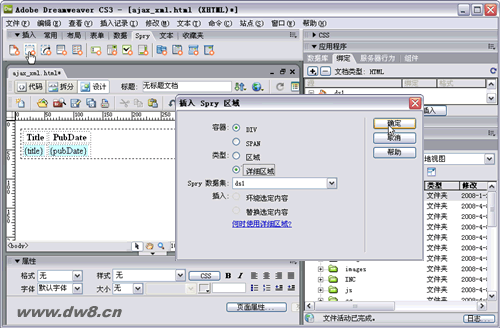
四,插入Spry详细区域

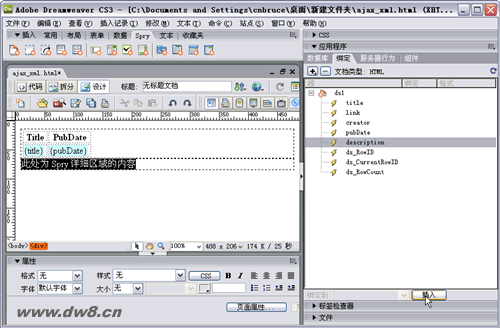
首先,鼠标光标停留在已经插入在页面中的“Spry表”之后,继续单击【插入】面板【Spry】标签下的【Spry 区域】按钮。
弹出的对话框中【类型】一定要选择为“详细区域”才表示当前是Spry详细区域。
五,将“详细内容”插入Spry详细区域

鼠标光标停留在Spry详细区域内,打开【绑定】面板,选择“description”元素【插入】到Spry详细区域中。

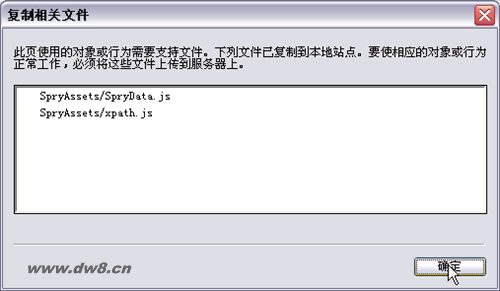
保存网页会提示我们保存Spry效果文件,记得上传的时候要连同这些文件一起上传。
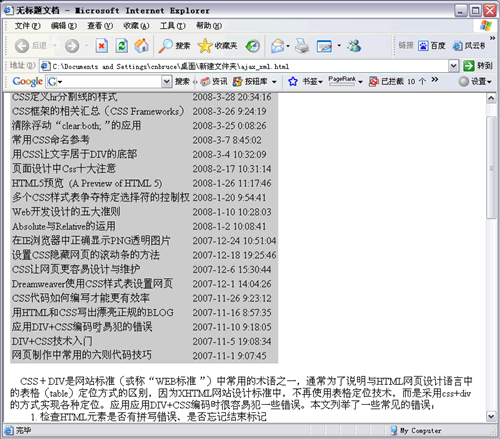
六,预览效果

跨域显示远程XML数据,同时单击每行标题都能在当前页无刷新打开内容查看,甚好。



![Excel表格中怎么间隔行[列]插入表头和表尾数据 Excel表格中插入表头和表尾数据](https://img2.runjiapp.com/duoteimg/dtnew_techup_img/202209/s_20220901151544_59717.gif)





