



Material Design for Web是一款出色的Material Design前端开发UI设计架构,3603.html">Google推出的Material
Design风格一经推出,就遭受大伙儿的欢迎和追捧,开发者根据标准开发设计较为出色的Material Design for WebUI前端框架。基础介绍
Google推出的MaterialDesign风格一经推出,就遭受大伙儿的欢迎和追捧,现阶段早已有开发者根据MeterialDesign标准开发设计了较为出色的UI前端框架,视觉效果和互动感受都非常好,针对想试着这一风格但又不明白完成一些实际效果的前端开发室内设计师们,能够试一下今日共享的好多个现阶段时兴的MaterialDesign前端框架。
这一架构的设计风格齐备,按键、表格、合理布局及常见JS特效代码也是有齐了,适用ResponsiveDesign,也有的能够融合Bootstrap应用,非常非常好。一个响应式网站的前端框架,设计方案款式及部件原素丰富多彩。
QA:*这一运用是由PhoneGap打包而成的。
QA:*这一手机软件终究一开始很有可能会一些小问题。
QA:*它是由Html和JavaScript构成的手机软件。
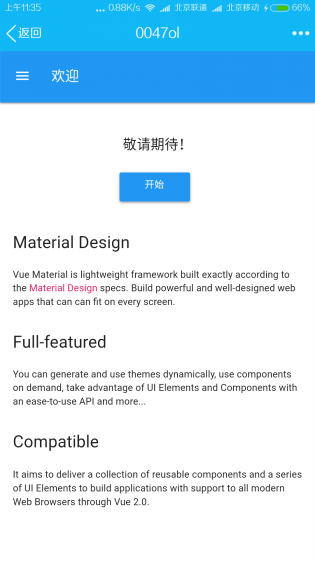
通过vueMaterial和Vue2.0建立精美的Web网页。
v1.1:
修正界面显示,修复了一些小问题。
Material设计:
VueMaterial是一个轻量级的框架,建立在的MaterialDesign基础上。设计强大的和美观的web应用并适用于不同的屏幕;
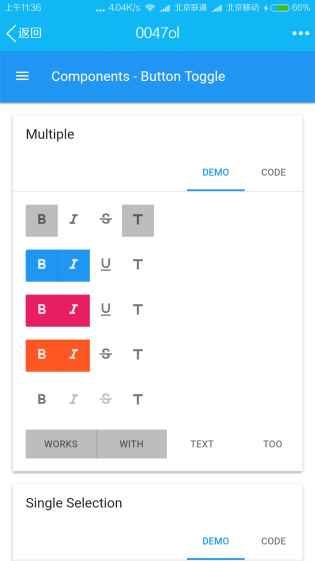
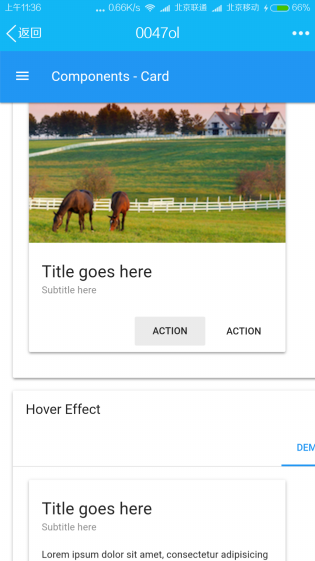
全功能应用:
你可以动态地生成和使用主题,根据自己的需求只用组件,UI元素与组件的优势在于可以更简单的使用API和其他的;
兼容性:
它的目的是提供一组可重用的组件和一系列的UI元素,使用Vue2.0建立支持主流的的应用。

软件信息
程序写入外部存储
读取设备外部存储空间的文件
获取额外的位置信息提供程序命令
访问SD卡文件系统
访问SD卡文件系统
查看WLAN连接
完全的网络访问权限
连接WLAN网络和断开连接
修改系统设置
查看网络连接
我们严格遵守法律法规,遵循以下隐私保护原则,为您提供更加安全、可靠的服务:
1、安全可靠:
2、自主选择:
3、保护通信秘密:
4、合理必要:
5、清晰透明:
6、将隐私保护融入产品设计:
本《隐私政策》主要向您说明:
希望您仔细阅读《隐私政策》
 最新软件
最新软件
 相关合集
更多
相关合集
更多
 相关教程
相关教程
 热搜标签
热搜标签
 网友评论
网友评论
 添加表情
添加表情 
举报反馈

 色情
色情

 版权
版权

 反动
反动

 暴力
暴力

 软件失效
软件失效

 其他原因
其他原因