检测到是安卓设备,电脑版软件不适合移动端

JetBrains WebStorm(前端开发软件)是一款被前端工程师者们誉为”Web前端工程师武器””最强劲的HTML5在线编辑器”的程序编写武器,应用这一款JetBrains WebStorm能够给你立即运作程序流程刚开始您的內容构架和架构合理布局,

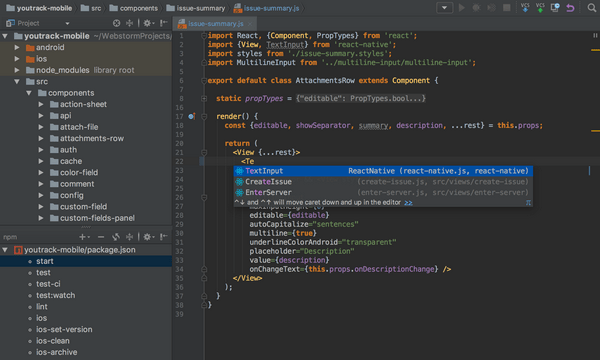
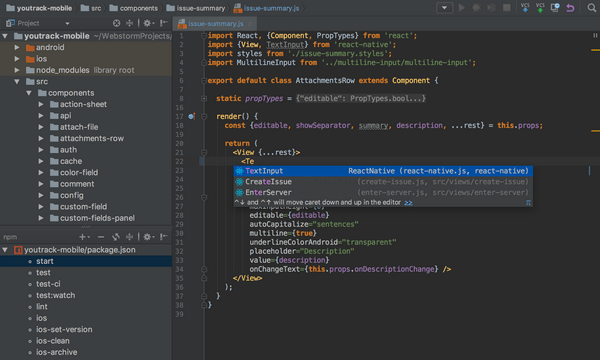
JetBrains WebStorm是jetbrains企业集团旗下一款 JavaScript开发环境。被众多我国JS开发人员誉为”Web前端工程师武器””最强劲的HTML5在线编辑器””最智能化的 JavaSscript IDE”等。与IntelliJ IDEA同宗,承继了IntelliJ IDEA强劲的JS一部分的作用。强劲、轻巧、智能化的JavaScript IDE。JetBrains WebStorm是一款备受众多程序猿钟爱的JavaScript开发设计和Web前端工程师专用工具,极致融入各种各样繁杂移动端开发和Node.js的服务端开发设计。
涵数、自变量或标签的导航栏都能用一个快捷键应用。
JavaScript单元测试卷:
如果你是一个JavaScript的开发人员,你应该知道针对你的程序流程而言,代码的品质和准确性是十分关键的。那麼,一致性检测和重归性检测这类作用会使你轻轻松松许多 。
代码检验和迅速恢复:
为确保更优质的代码品质,WebStorm能迅速地捕获JavaScript中的普遍不正确并出示迅速的恢复计划方案。
大批量代码剖析:
不用根据点一下全部文档或布署到网络服务器。全部源代码树的起动代码剖析,能够在一个单一的主视图中见到全部的結果。
适用HTML5:
用lt;!DOCTYPE HTMLgt;建立一个新的HTML文本文档,便于于在代码中应用HTML5。倘若大家要想应用一个lt;canvasgt;标签。不仅要当键 入”lt;ca”时IDE会了解你的用意并加上lt;canvasgt;标签,并且在按住Space键后它会提醒HTML5属性已被IDE适用。
显示信息运用样式:
是不是想给你的网页页面中出現一个时兴的样式?右键单击并挑选显是运用样式标签。此指令将开启的标签运用到根据CSS样式的树主视图里的样式。
【版本更新】
1.失效的CSS选择符的文件格式
2.失效的CSS属性
3.未应用的CSS类界定
4.失效的当地锚和大量amp;hellip;
5.缺乏必不可少的属性
6.失效的属性或不法值
7.不正确的引入文档中的连接
8.反复的属性

软件信息
程序写入外部存储
读取设备外部存储空间的文件
获取额外的位置信息提供程序命令
访问SD卡文件系统
访问SD卡文件系统
查看WLAN连接
完全的网络访问权限
连接WLAN网络和断开连接
修改系统设置
查看网络连接
我们严格遵守法律法规,遵循以下隐私保护原则,为您提供更加安全、可靠的服务:
1、安全可靠:
2、自主选择:
3、保护通信秘密:
4、合理必要:
5、清晰透明:
6、将隐私保护融入产品设计:
本《隐私政策》主要向您说明:
希望您仔细阅读《隐私政策》
 最新软件
最新软件
 相关合集
更多
相关合集
更多
 相关教程
相关教程
 热搜标签
热搜标签
 网友评论
网友评论
 添加表情
添加表情 
举报反馈

 色情
色情

 版权
版权

 反动
反动

 暴力
暴力

 软件失效
软件失效

 其他原因
其他原因