检测到是安卓设备,电脑版软件不适合移动端


litemall(小商场系统),等同于Spring Boot后端开发 Vue管理人员前端开发 小程序客户前端开发 Vue客户手机端,管理系统的功能包含会员管理系统、商城管理方法、产品管理等!

小商城功能
1、主页
2、专题讲座列表、专题讲座详细信息
3、归类列表、归类详细信息
4、知名品牌列表、知名品牌详细信息
5、新品发布、人气值强烈推荐
6、优惠劵列表、优惠劵挑选
7、团购价
8、检索
9、商品详情、商品评论、产品共享
10、加入购物车
11、提交订单
12、订单信息列表、订单信息、订单信息售后服务
13、详细地址、个人收藏、踪迹、反馈意见
14、在线客服
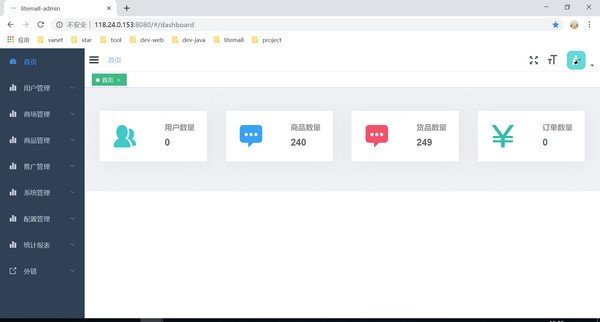
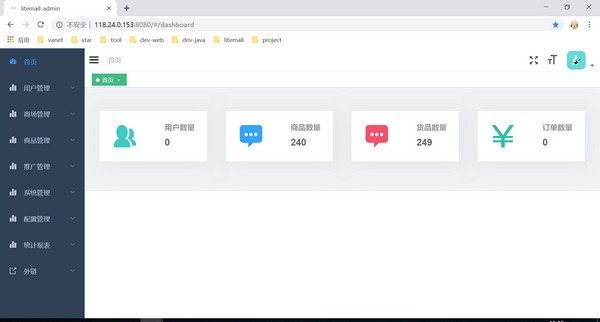
管理系统功能
1、会员管理系统
2、商城管理方法
3、产品管理
4、营销推广管理方法
5、管理信息系统
6、软件配置管理
7、统计信息

开机启动项
1、配备最少开发工具:
MySQL
jdk1.8或之上
Maven
Nodejs
微信开发者专用工具
2、数据库查询先后导进litemall-db/sql下的数据文件
litemall_schema.sql
litemall_table.sql
litemall_data.sql
3、运行小商场和后台管理系统的后端开发服务项目
开启cmd,键入下列指令
cd litemall
mvn install
mvn clean package
java -Dfile.encoding=UTF-8 -jar litemall-all/target/litemall-all-0.1.0-exec.jar
4、运行后台管理系统前端开发
开启cmd,键入下列指令
npm install -g cnpm --registry=https://registry.npm.taobao.org
cd litemall/litemall-admin
cnpm install
cnpm run dev
这时,打开浏览器,输入网址http://localhost:9527, 这时进到后台管理系统登陆页面。
5、运行小商城前端开发
这儿存有两个小商场前端开发litemall-wx和renard-wx,开发人员能够各自导进和检测:
微信二次开发专用工具导进litemall-wx新项目;
新项目配备,开启“不校检合理合法网站域名、web-view(业务流程网站域名)、TLS 版本号及其 HTTPS 资格证书”
点一下“编译程序”,就可以在微信二次开发专用工具浏览实际效果;
还可以点一下“浏览”,随后手机扫码登陆(可是手机上需打开调节功能)。
留意:
这儿仅仅最简运行方法,而小商场的微信登陆、微信付款等功能需开发人员设定才可以运作, 更详尽计划方案请参照文本文档。
6、运行轻商城前端开发
开启cmd,键入下列指令
npm install -g cnpm --registry=https://registry.npm.taobao.org
cd litemall/litemall-vue
cnpm install
cnpm run dev
这时,电脑浏览器(提议选用chrome 手机模式)开启,输入网址http://localhost:6255, 这时进到轻商场。
留意:
如今功能很不稳定,处于设计阶段。

软件信息
程序写入外部存储
读取设备外部存储空间的文件
获取额外的位置信息提供程序命令
访问SD卡文件系统
访问SD卡文件系统
查看WLAN连接
完全的网络访问权限
连接WLAN网络和断开连接
修改系统设置
查看网络连接
我们严格遵守法律法规,遵循以下隐私保护原则,为您提供更加安全、可靠的服务:
1、安全可靠:
2、自主选择:
3、保护通信秘密:
4、合理必要:
5、清晰透明:
6、将隐私保护融入产品设计:
本《隐私政策》主要向您说明:
希望您仔细阅读《隐私政策》
 最新软件
最新软件
 相关合集
更多
相关合集
更多
 相关教程
相关教程
 热搜标签
热搜标签
 网友评论
网友评论
 添加表情
添加表情 
举报反馈

 色情
色情

 版权
版权

 反动
反动

 暴力
暴力

 软件失效
软件失效

 其他原因
其他原因