时间:2024-11-05 关注公众号 来源:网络
改变组件背景颜色的方法为?_hbuilder怎么设置背景图片透明度?是非常多小伙伴都想了解的内容,下面小编为大家整理的改变组件背景颜色的方法为?_hbuilder怎么设置背景图片透明度?相关信息,欢迎大家的分享收藏哟!

根据所使用的编程环境和框架,调整组件背景色彩的策略多种多样。以下是几种普遍适用的技巧:1. 通过样式属性调整:众多组件允许直接通过样式属性定制,从而改变背景色。比如,在HTML里,利用内联的`style`属性直接指定背景颜色。2. 利用CSS技术:作为网页设计的关键工具,CSS使控制元素视觉效果变得简单。无论是内嵌于HTML文档内,还是通过外部文件链接,CSS都能有效设定组件背景色。3. 借助JavaScript实现动态变化:作为一种灵活的脚本语言,JavaScript能实现实时网页元素调整,包括通过`getElementById()`获取元素,并利用`style.backgroundColor`来动态改变背景颜色。4. 在Python应用中,利用GUI库:对于Python开发者,Tkinter、PyQt、wxPython等GUI库是构建图形界面的好帮手,它们通常内置了设置控件背景色的功能,如Tkinter中的`config()`方法即可完成此操作。
总而言之,选择何种方式来更改组件的背景色,主要由你的编程语言和所采用的框架决定。多数情况下,各种环境都会提供便捷的途径来达成这一目的,确保界面设计的个性化需求得以满足。
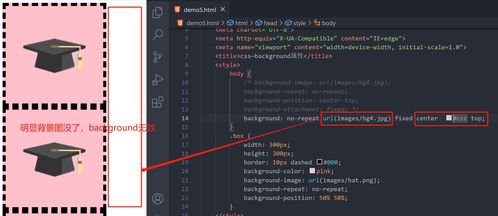
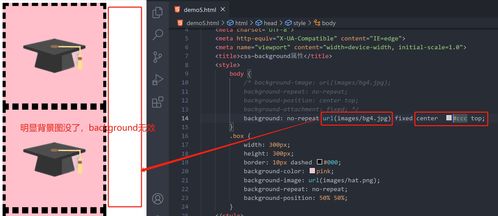
在开发Web前端应用时,利用HBuilder这一高效工具调整背景图片的透明度,可通过多种策略实现,这里着重介绍两种主流方法:
第一种方法涉及CSS样式调整:
1. 首先,在HTML文档中定位目标元素,比如一个`div`。
2. 接着,进入该元素的CSS定义,运用`background-image`指令来指定背景图片。
3. 利用`opacity`属性来调节透明度,此属性接受从0到1的数值,其中0代表完全透明,而1代表完全不透明。示例代码如下:`background-image: url('your-image-url'); opacity: 0.5;`。
第二种方法结合HTML与JavaScript操作:
1. 在HTML中,为待调整的元素指定一个类或ID标识。
2. 然后,通过JavaScript,直接操作该元素的样式属性来设置背景图片及透明度。具体实现可参考:`document.getElementById('your-element-id').style.backgroundImage = 'url("your-image-url")'; document.getElementById('your-element-id').style.opacity = 0.5;`。
值得注意的是,当背景图片与其他内容如文本重叠时,调整背景透明度可能会间接影响到前层元素的可见性,因此在操作时需细致考量,以免影响用户体验。
以上内容就是小编为大家整理的改变组件背景颜色的方法为?_hbuilder怎么设置背景图片透明度?全部内容了,希望能够帮助到各位小伙伴了解情况!
更多全新内容敬请关注多特软件站(www.duote.com)!