在数字化内容创作中,SVG布局以其矢量图形的无限缩放与精致细节,成为设计师的宝藏工具。但许多秀米用户却在操作时频频碰壁:找不到入口、布局错位、效果失真……今天,我们就破解这个难题,手把手教你解锁秀米编辑器的SVG布局功能,让高精度设计不再是专业软件的专利!

秀米编辑器怎么打开svg布局?
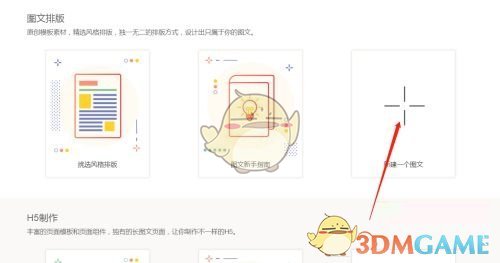
1、打开秀米编辑器,点击【+】,新建图文(如图所示)。

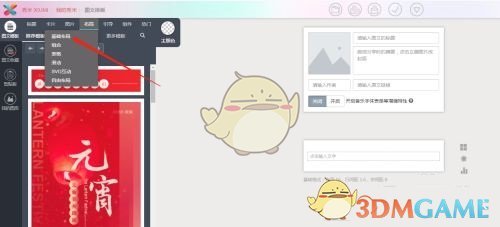
2、在图文编辑面板中点击左边的布局,选择基础布局版块(如图所示)。

3、将基础布局往下面拉,就能找到秀米的svg布局功能了,鼠标单击一下就可以新建一个自己的SVG布局了(如图所示)。

本文内容来源于互联网,如有侵权请联系删除。
阅读全文
扫码关注“ 多特资源库 ”