时间:2017-03-10 关注公众号 来源:jQuery之家
我们可以在HTML5 canvas上绘制绘制文字,并且可以设置文字的字体,大小和颜色。
绘制文字的字体由2D上下文的font属性来控制。如果你需要使用颜色来填充文字或制作描边文字,可以使用2D上下文的fillStyle和strokeStyle属性来完成。
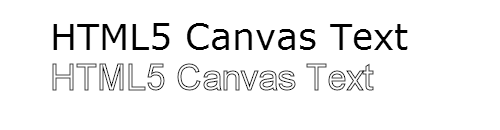
要在canvas上绘制文字,可以通过2D上下文的fillText()函数或strokeText()函数来完成。下面是一个简单的例子:
var canvas = document.getElementById("ex1");
var context = canvas.getContext("2d");
context.font = "normal 36px Verdana";
context.fillStyle = "#000000";
context.fillText("HTML5 Canvas Text", 50, 50);
context.font = "normal 36px Arial";
context.strokeStyle = "#000000";
context.strokeText("HTML5 Canvas Text", 50, 90);
下面的图片是上面代码的返回结果:

字体和样式
当在HTML5 canvas上绘制文字的时候,我们可以设置文字的字体和样式。我们可以通过一组2D上下文的font属性来完成这些工作。这些属性和CSS中设置字体的属性是兼容的:
[font style][font weight][font size][font face]
举例来说,我们可以这样设置字体:
context.font = "normal normal 20px Verdana";
对于上面的这些属性,我们可以有下面的一些可取值:
font style可取值有:
normal
italic
oblique
inherit
font weight可取值有:
normal
bold
bolder
lighter
auto
inherit
100
200
300
400
500
600
700
800
900
ont face:字体。例如:verdana, arial, serif, sans-serif, cursive, fantasy, monospace等
需要注意的是,不是所有的浏览器都支持所有这些属性的,实际使用中你需要根据实际情况做一些测试。
绘制文字
当在HTML5 canvas中绘制文字的时候,你可以绘制填充文字,也可以绘制描边文字。它们分别通过2D上下文的fillText()和strokeText()函数来实现。这两个函数的定义如下:
fillText (textString, x, y [,maxWidth]);
strokeText (textString, x, y [,maxWidth]);
textString是要绘制的文字。
x和y表示文字在canvas上的位置。x参数是文字的X轴坐标,y是文字Y轴坐标,但是它如何在Y轴上定位还要取决于文本的基线。文本的基线会在后面介绍。
maxWidth表示文字在水平方向上的最大宽度。详细内容接着往下看。
下面是一个示例代码:
context.font = "36px Verdana";
context.fillStyle = "#000000";
context.fillText("HTML5 Canvas Text", 50, 50);
文本的最大宽度
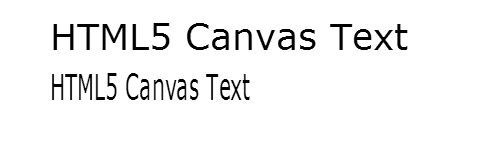
可选参数maxWidth表示在canvas上绘制文字的时候,文字水平方向上最大的宽度不能大于参数指定的值。如果文本的宽度大于maxWidth指定的值,那么文字的宽度会被压缩。注意不是被剪裁掉。下面是一个例子,在canvas中绘制两串相同的文本,但是使用不同的maxWidth属性:
context.font = "36px Verdana";
context.fillStyle = "#000000";
context.fillText("HTML5 Canvas Text", 50, 50);
context.fillText("HTML5 Canvas Text", 50, 100, 200);
复制代码
上面的代码的返回结果如下,注意第二串文字被压缩为总宽度200像素:

文字的颜色
文字的填充或描边颜色是通过2D上下文的fillStyle和strokeStyle属性来完成的。实现方式和图形的方式相同。