


时间:2017-11-22 关注公众号 来源:网络
前一篇文章:“.NET读写excel工具Spire.Xls使用(4)对数据操作与控制”给大家介绍了Spire.XLS对数据的控制相关功能,这一篇给大家介绍Spire.XLS最大的亮点所在,C#控制Excel生成图表。将介绍C#生成不同类型图表的方法,并介绍Excel图表的相关操作,如调整大小,保存图片等操作的方法。
1.Excel中的图表
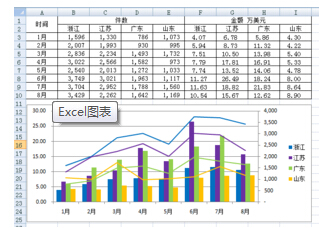
我们生活的这个世界是丰富多彩的,几乎所有的知识都来自于视觉。也许无法记住一连串的数字,以及它们之间的关系和趋势。但是可以很轻松地记住一幅图画或者一个曲线。因此由于使用图表,会使得用Excel编制的工作表更易于理解和交流。Excel具有许多高级的制图功能,同时使用起来也非常简便。在本章中,我们将学习到建立一张简单的图表,再进行修饰,使图表更加精致,以及如何为图形加上背景、图注、正文等等。Excel中图表是指将工作表中的数据用图形表示出来。例如:将各地区每周的销售用柱形图显示出来,见图8-1的显示。图表可以使数据更加有趣、吸引人、易于阅读和评价。它们也可以帮助我们分析和比较数据[1]。如下图所示的图表,看数据多累,看图表就一目了然。。。

2.C#创建Excel图表方法
2.1 Spire.Xls的图表类
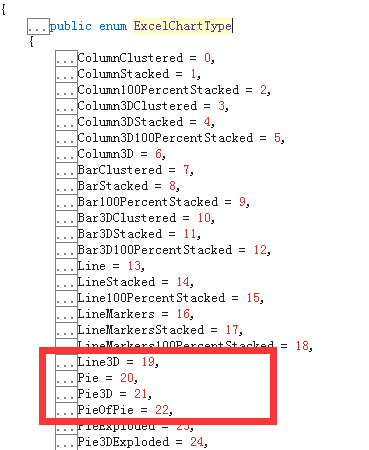
在Spire.Xls组件中,生成图表已经非常简化了。只需要一个核心的Chart类,就可以增加图表并进行辅助的一些设置。Spire.Xls定义支持的图表类型,在枚举ExcelChartType类型中。目前一共有74种类型,可以使用对象浏览器大概看一下:

在实际的使用过程中,添加Excel图表主要有以下几个过程:
1.给指定的Sheet添加需要的Excel图表的类型;
2.设置图表所需要的数据范围;
3.设置图表的位置以及标题;
4.设置系列图表以及坐标轴的值。
下面将使用C#和Spire.Xls组件做一个生成饼状图和折线图的例子,看看基本的使用过程。
2.2 生成饼状图
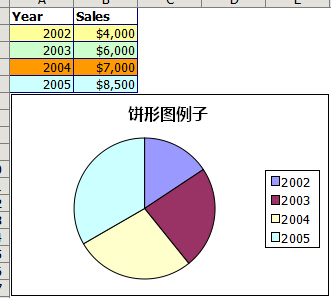
在工作中如果遇到需要计算总费用或金额的各个部分构成比例的情况,一般都是通过各个部分与总额相除来计算,而且这种比例表示方法很抽象,我们可以使用一种饼状图表工具,能够直接以图形的方式直接显示各个组成部分所占比例,在Excel中可以很方便的制作饼状图表。Spire.Xls中饼状图类型是ExcelChartType类中的Pie和Pie3D,为了效果很好看,我们可以使用3D的类型。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | //创建饼状图表Chart chart =
sheet.Charts.Add(ExcelChartType.Pie);//设置图表的数据范围,使用的也是和前面单元格获取的Range对象chart.DataRange = sheet.Range["B2:B5"];chart.SeriesDataFromRange = Stream Vera Sans Mono', 'Courier New', Courier, monospace !important; float: none !important; border-top-width: 0px !important; border-bottom-width: 0px !important; height: auto !important; color: rgb(0, 102, 153) !important; vertical-align: baseline !important; overflow: visible !important; top: auto !important; right: auto !important; font-weight: bold !important; left: auto !important; background-image: initial; background-attachment: initial; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;" class="csharp keyword">false;//设置图表的位置chart.LeftColumn = 1;//图表左边列chart.TopRow = 6;//图表上部的行chart.RightColumn = 6;//图表右边列chart.BottomRow = 18;//图表底部行//图表标题chart.ChartTitle = "饼形图例子";chart.ChartTitleArea.IsBold = true;chart.ChartTitleArea.Size = 12;//初始化图例Spire.Xls.Charts.ChartSerie cs =
chart.Series[0];//图表的标签目录数据cs.CategoryLabels = sheet.Range["A2:A5"];//图表的主要值,也就是饼状图的数据cs.Values = sheet.Range["B2:B5"]; |
如下所示的效果:

2.3 生成折线图
线图是用直线段将各数据点连接起来而组成的图形,以折线方式显示数据的变化趋势。折线图可以显示随时间(根据常用比例设置)而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势。在折线图中,类别数据沿水平轴均匀分布,所有值数据沿垂直轴均匀分布。在折线图中,数据是递增还是递减、增减的速率、增减的规律(周期性、螺旋性等)、峰值等特征都可以清晰地反映出来。所以,折线图常用来分析数据随时间的变化趋势,也可用来分析多组数据随时间变化的相互作用和相互影响。
使用Spire.Xls绘制折线图过程和上面的类型。但如果图例较多,就是设置稍微复杂一点。看一个例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | //给Sheet对象添加一个图表对象,可以直接添加类型,也可以单独用ChartType赋值来添加Chart chart = sheet.Charts.Add();chart.ChartType = ExcelChartType.Line3D;//设置图表的数据范围chart.DataRange = sheet.Range["A1:E5"];//设置图表的保存位置,这个基本都差不多chart.LeftColumn = 1;chart.TopRow = 6;chart.RightColumn = 7;chart.BottomRow = 22;//图表标题chart.ChartTitle = "折线图例子";//设置字体加粗和大小chart.ChartTitleArea.IsBold = true;chart.ChartTitleArea.Size = 12;//设置横坐标的标题chart.PrimaryCategoryAxis.Title = "月份";chart.PrimaryCategoryAxis.Font.IsBold = true;chart.PrimaryCategoryAxis.TitleArea.IsBold = true;//设置纵坐标,也就是值 的标题chart.PrimaryValueAxis.Title = "销售额";chart.PrimaryValueAxis.HasMajorGridLines = false;chart.PrimaryValueAxis.TitleArea.TextRotationAngle =
90;chart.PrimaryValueAxis.MinValue = 1000;chart.PrimaryValueAxis.TitleArea.IsBold = true;//循环绘制不同国家的销售额折线图,有多个系列foreach (Spire.Xls.Charts.ChartSerie cs in chart.Series){ cs.Format.Options.IsVaryColor = true; cs.DataPoints.DefaultDataPoint.DataLabels.HasValue =
true; } |
实际的效果和原始数据如下图所示:

其他图表的过程都类似,可以在帮助文档中找到相关例子。
3.C#设置Excel图表
3.1 将图表保存为图片
Excel生成的图表是可以保存为图片的。在Spire.XLS中,这些操作已经变得非常简单。首先获取Workbook对象的SaveChartAsImage方法获取指定sheet中的所有图表。然后循环将图片对象依次保存即可,下面是主要代码:
1 2 3 4 5 6 7 8 | Workbook workbook = new Workbook();workbook.LoadFromFile("chart.xlsx", ExcelVersion.Version2010);Worksheet sheet=workbook.Worksheets[0];Image[] imgs =
workbook.SaveChartAsImage(sheet);for (int i = 0; i < imgs.Length; i++){ imgs[i].Save(string.Format("img-{0}.png", i), ImageFormat.Png);} |
3.2 位置调整
Excel中的图表的位置已经在前面介绍过,还有一个可以调整大小的功能。使用Width和Height方法直接设置大小即可。
1 2 | chart.Width = 400;chart.Height =
250; |
上面就是一些常规的操作和使用,总的来说还是比较简单,如果需要比较细致的,可以查看API文档,根据方法来所要的功能来找,实现起来也会很容易的。
[1]
以上就是本文的全部内容,希望对大家的学习有所帮助
原文链接:









